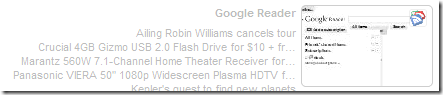
Mozilla Labs have revealed a new design for the New Tab page in Firefox. It’s designed to be zero-configuration and minimally distracting to users. The current version divides the New Tab page into contextual actions on the left and quick-access to sites on the right side. The list of sites is driven by the concept of frecency (jargon for frequent + recent) with support for RSS feeds on sites which appear in the list. Here’s a screenshot of how the Google Reader site appears in the list:

The contextual actions are designed like Ubiquity and provide one-click access to a useful action. For example, here’s the one-click to undo a previous Close Tab action:
Likewise, with something in the clipboard, the contextual action displays a one-click Search button:
If you are using the Firefox 3.1 beta or newer release, the New Tab prototype is available as an extension.
Comments